らいなです。
皆さんは、どのような画像編集ソフトを使っていますか?Windows標準のペイントもありますが、中央線などのガイド線が表示されないといった画像編集初心者にほしい機能がないため、何を使ったらいいのかと迷う人もいるのではないかと思います。
私もその一人で現在は、Web上のツールである「Canva」を使用しています。登録が必要ですが、無料で多くの機能を使用することができ、作成した画像は商用利用可能です。
今回は「Canva」のテキストの編集方法や機能について紹介します。ブログやSNSで使用する画像に文字を入れる方も多いので、ぜひ参考になればと思います。画像を編集したことがない人向けに書いていきます。
Canvaのテキスト機能一覧
テキストの文字サイズやフォントや色などの変更は、編集中の画像の上部のツールバー(正式名称はわかりませんが、このブログではツールバーという表現とします)で行います。
ツールバーでできることは、以下のとおりになります。ツールバーの左側から順番に挙げていきます。
- フォントの変更
- 文字サイズの変更
- 文字色の変更
- 太字、斜体、下線の変更
- 大文字小文字の切り替え
- 枠内の揃え変更
- 箇条書きの切り替え
- 文字間隔、行間隔の変更
- 縦書き、横書きの切り替え
- エフェクトの付加
- アニメーションの付加
- 配置の変更
- 透明度の変更
- リンクの変更
- 編集ロック
- コピーの作成
- 削除
この中から操作が難しいもの、注意が必要なものをピックアップして紹介していきます。
フォントの変更
「フォント」を変更しましょう。雰囲気がガラリと変わるので一番悩むのではないでしょうか?Canvaには多くの標準フォントが存在しており、最近は日本語フォントも増えてきました。これからも定期的に増えていきそうです。フォントに限らないのですが、王冠マークがついているものは有料版であったり、個別に購入が必要です。無料版でもたくさんありますので心配は不要です。
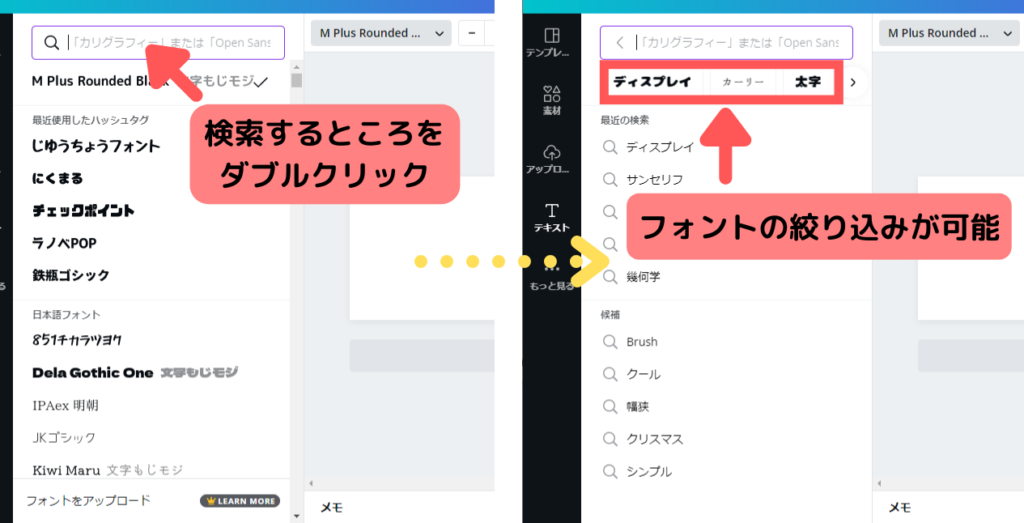
日本語のブログタイトルの場合は、日本語フォントから選びましょう。英数字フォントは本当にたくさんあるので、「Canva フォント おすすめ」で検索してみるといいと思います。おすすめの探し方は、検索するところをダブルクリックして、表示されるフォントのジャンルから絞り込む方法です。

フォントにこだわりがある人はフォント職人によるオリジナルのフォントを使用したいという要望もあると思いますが、現時点(2021/8/9)では、フォントのアップロードは有料版のみ使用できる機能ですので、我慢しなくてはいけません。
文字サイズの変更
文字サイズを変更できます。「+」を押せば大きく、「-」を押せば小さくなります。無料版では最小は1、最大は800です。見え方は選択中のフォントによって異なるため、実際にフォントを選びつつ好みの大きさへ変更することが多いのではないでしょうか。
文字色の変更
文字色は#から始まるHTMLカラーコードだけでなく、「青」などの抽象的な色の名前を入れても検索することができます。
枠内の揃え変更
「揃え」は手順を踏んでいれば、変更の必要はありません。なんとなく触ってしまい「左揃え」や「右揃え」に変更してしまった場合やデザインにこだわりがない場合、「中央揃え」にしておきましょう。
エフェクトの付加
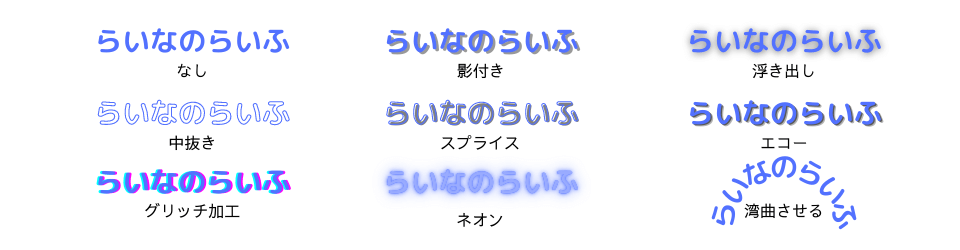
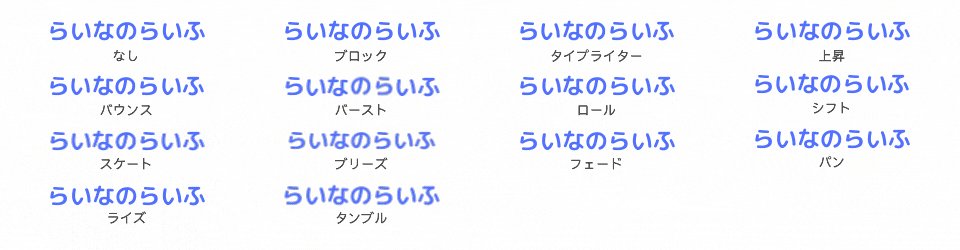
「エフェクト」を押すと左側にメニューが出てきます。どれか1種類だけ反映することができます。イラストが描けない、ポップの作成経験がないという人も簡単にいい感じの文字が作れます。実際に各エフェクトを使用した画像を用意しました。(わかりやすくするために、デフォルトの値を変更しています。)

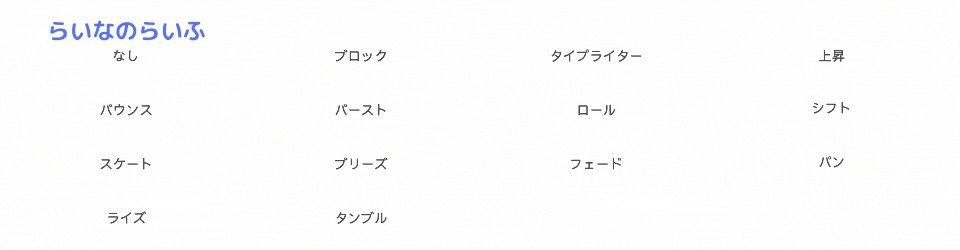
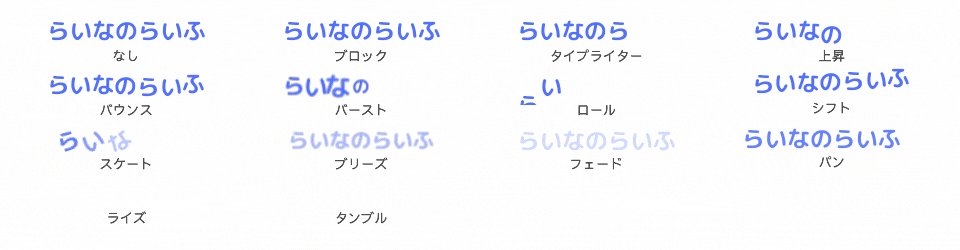
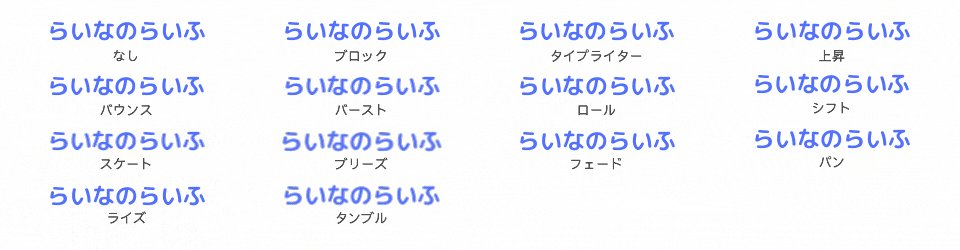
アニメーションの付加
「アニメート」をクリックすると、テキストに動きを追加できます。使える場面は限られますが、使用する場合はgifとしてダウンロードしましょう。

まとめ
すべて紹介しきれていませんが、無料でこのようなテキストの機能が使えるのはとてもありがたいですね。画像を編集したことがなくてもたくさんのテンプレートがありますので、”それっぽい”画像が簡単に作ることができそうな気がします。
皆さんもぜひ、「Canva」を使ってみてください。おススメの機能がありましたらコメントお願いします。






コメント